아마존 리눅스 환경에서 작업했습니다. 터미널 작업은 putty 사용했습니다.
Nginx설치 방법은 여기를 참고해주세요
Nodejs에서도 서버 역할을 할 수 있는데 저는 Nginx로 프락시 서버를 구성하려고 합니다
보안에 좀 더 안정적이기 때문!
Nginx는 비동기를 기반으로 작동되는 서버로 많은 트래픽에도 안전하고 이벤트 드리븐 기반이라 성능에서도 우월하다고 합니다.
이벤트 드리븐 방식에 대해서는 나중에 설명하도록 하도록 하겠습니다.(제가 공부가 더 필요해서..ㅋㅋ)
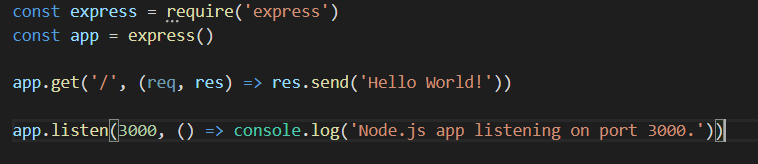
우선 3000번 포트로 nodejs를 작동시켜줍니다. PM2로 돌려주세요

저는 express모듈을 사용했는 데 사용 안 하시고 다른 방식으로 해도 됩니다.


Hello World가 잘 나왔네요.
우린 3000 포트가 아닌 80 포트를 보여주게끔 할 거니.. 입장해봅시다.

nginx 기본 페이지가 나오죠!
이 페이지를 3000 포트와 동일하게 hello world가 띄워지도록 할 거예요

sudo vi /etc/nginx/nginx.conf 를 입력해주세요.
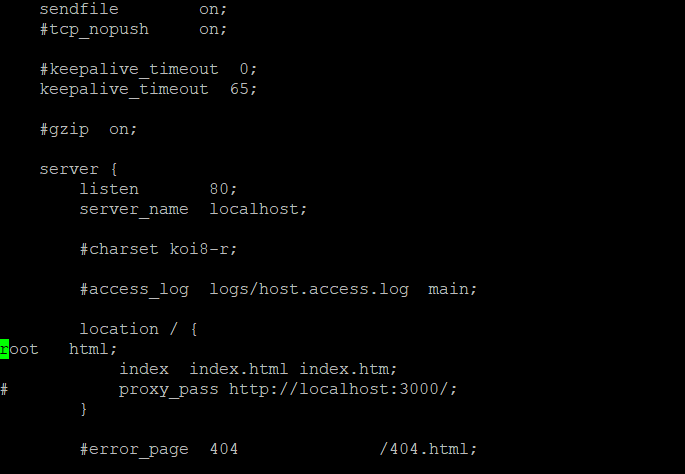
그럼 이렇게 엄청 긴 내용들이 나올 거예요

그냥 쭉 내려주시다 보면 #gzip on 아래 server로 괄호 쳐진 게 보이는데

location 부분에서 root와 index부분을 #(주석) 처리해주시고
proxy_pass http://localhost:3000/; 를 입력해 주시고 저장해주세요
그리고 잘 적용이 됐는지 sudo nginx -t 입력해주세요
문제가 없다면 sudo nginx -s reload 로 nginx를 재시작해주면 됩니다.

원했던 대로 80 포트(기본)에서도 3000 포트처럼 hello world가 나옵니다.